
1. Google Analytics aanmaken
De eerste keer Google Analytics aanmaken, pfoee. Google probeert je aan alle kanten te helpen, maar wat was ik er druk mee. Voordat ik er klaar mee was, was ik een halve dag verder, maar ik kon eindelijk zien hoeveel mensen er op mijn website kwamen en nog leuker, waar ze zich bevonden. Nu weten wij niet beter dan Google Analytics op websites te zetten en klanten helpen erachter te komen waar hun klanten zich bevinden en hoe ze zich gedragen op de website. In dit blog wil ik je stap voor stap uitleggen hoe je Google Analytics instelt en op je website zet met Google Tagmanager.

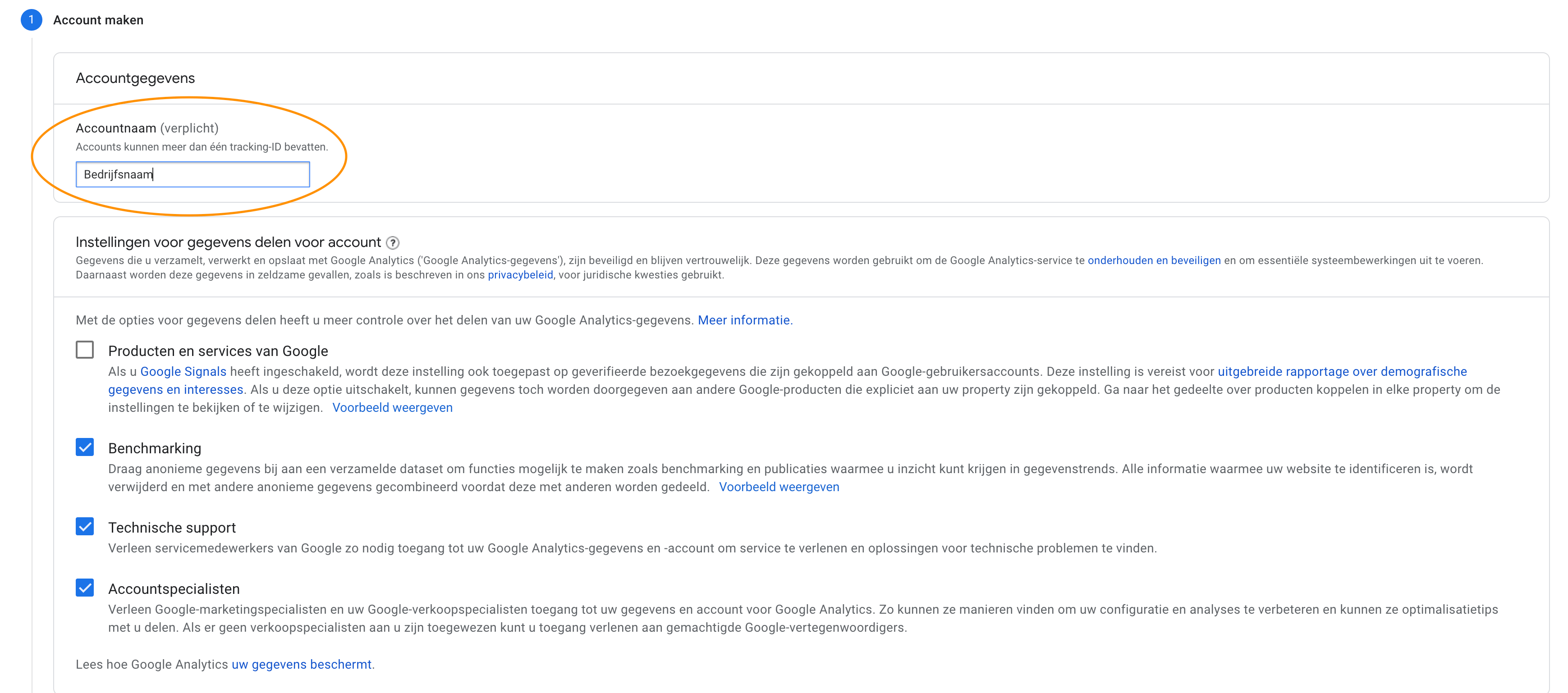
Daarna zul je een aantal stappen moeten doorlopen. Bij stap 1. vul je je accountnaam in. Wij gebruiken hier vaak de bedrijfsnaam, maar je bent natuurlijk vrij te gebruiken wat je wilt. De vinkjes die daaronder staan kun je zo laten staan.

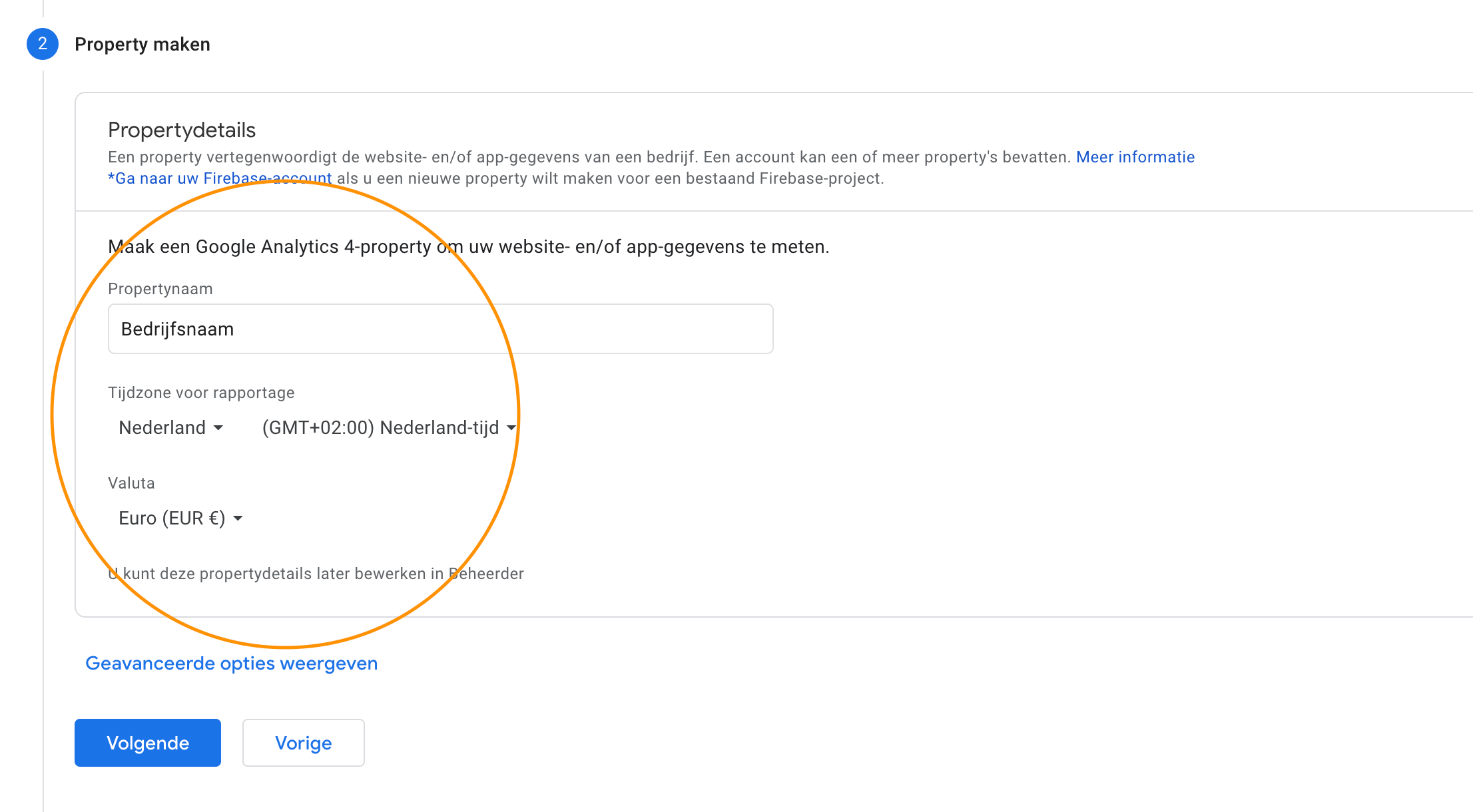
Stap 2. is het aanmaken van een property, ook hier kun je je bedrijfsnaam gebruiken. De tijdzone zet je op Nederlands en valuta op je gewenste optie. Meestal is dit Euro.

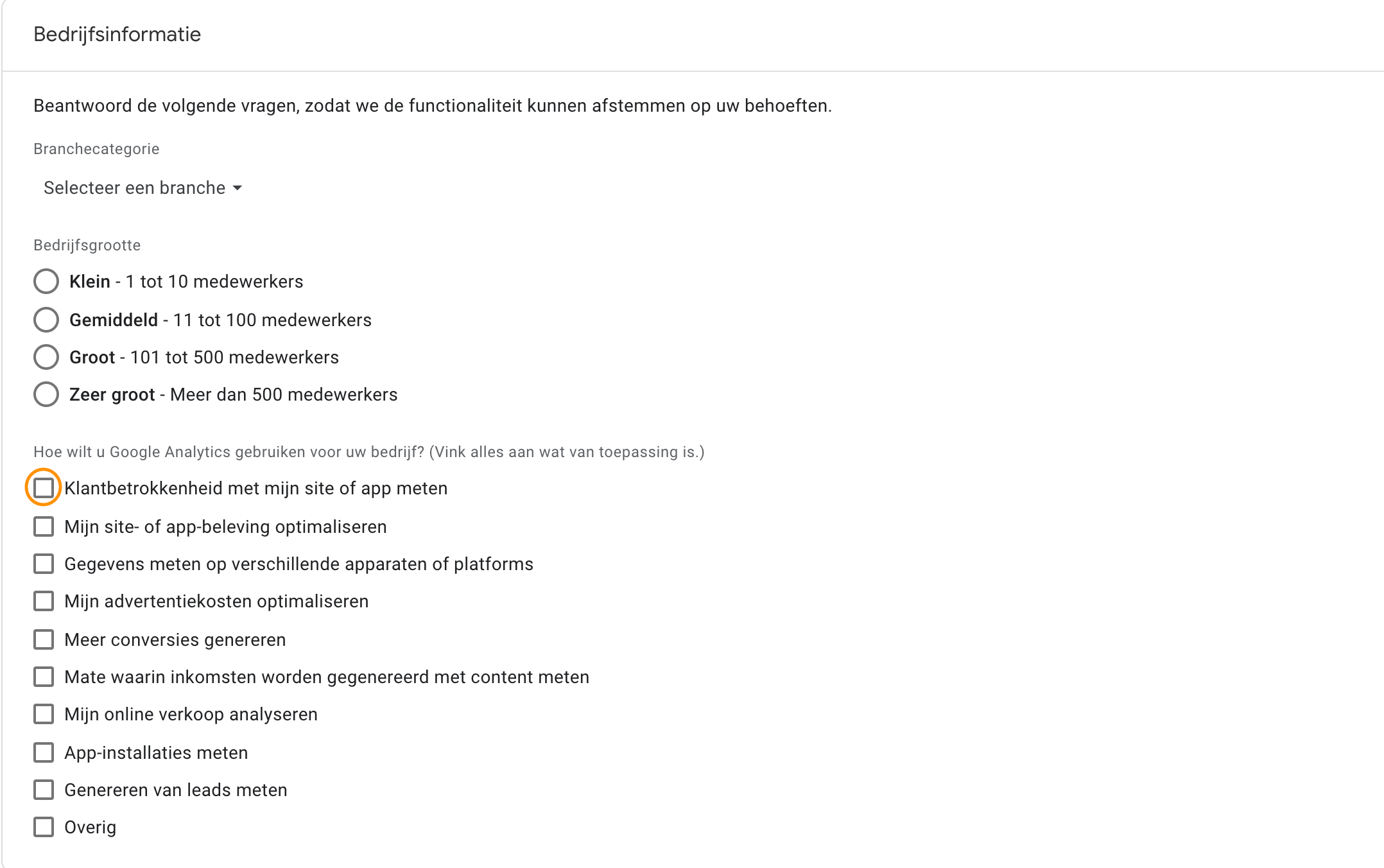
Stap 3. is het selecteren van je branche, het aantal werknemers dat je bedrijf heeft en dan vink je aan wat je wilt gaan meten. Wij vinken vaak de bovenste optie aan: Klantbetrokkenheid met mijn site of app meten.
Als je alle stappen hebt doorlopen klik je op maken, accepteert de voorwaarden van Google en Google maakt alles in orde.

Jeej! Je hebt nu een Google Analytics account. Dit was nog simpel. Nu het instellen van je Google Analytics account. Zodat je er ook wat aan hebt!
2. Google Analytics account instellen
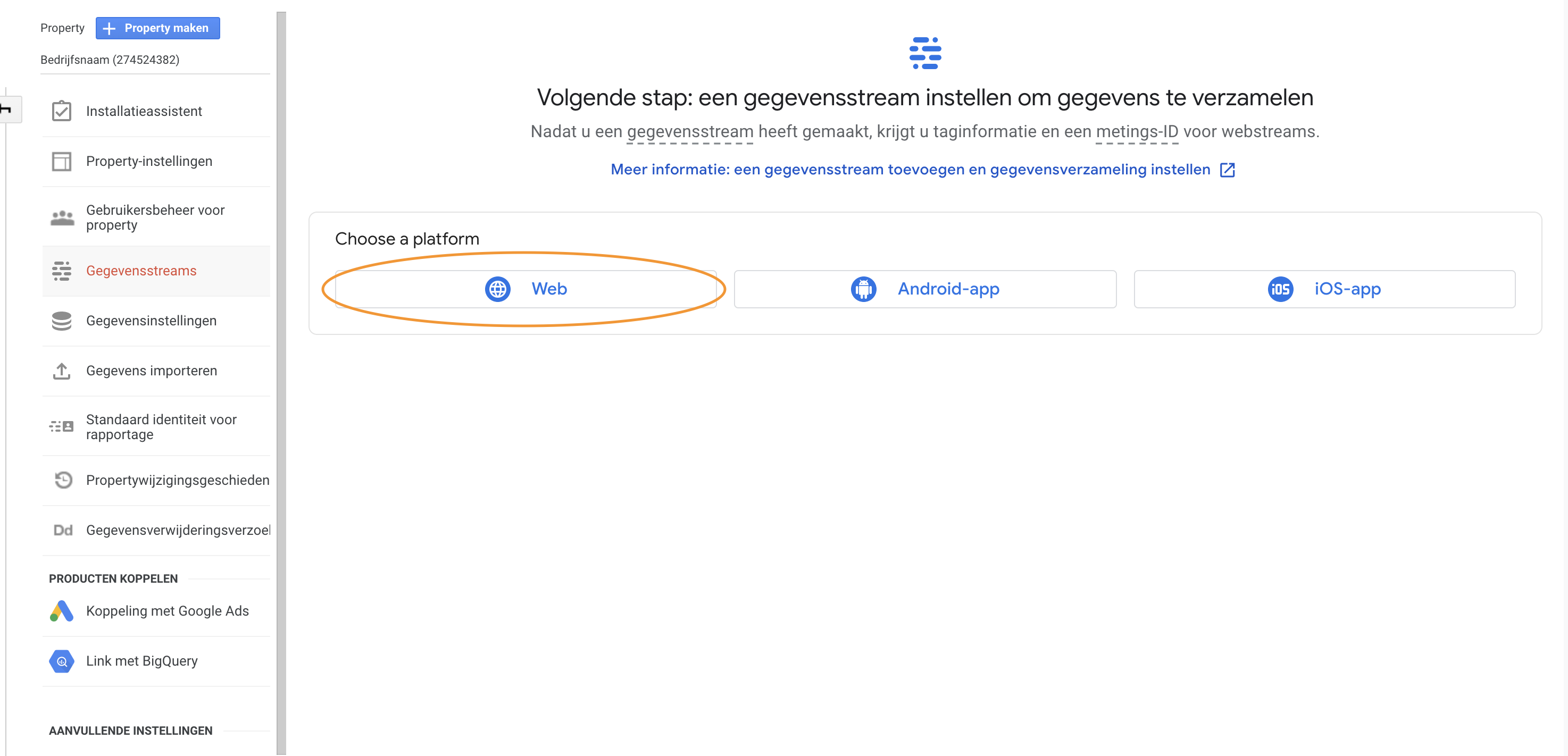
Als je alles hebt ingesteld kom je op de instellingen pagina van Google Analytics terecht. Hier zul je nog een paar dingen moeten instellen. Je wilt dat je Google Analytics account gegevens gaat verzamelen op je website. Dus je klikt hier web aan.

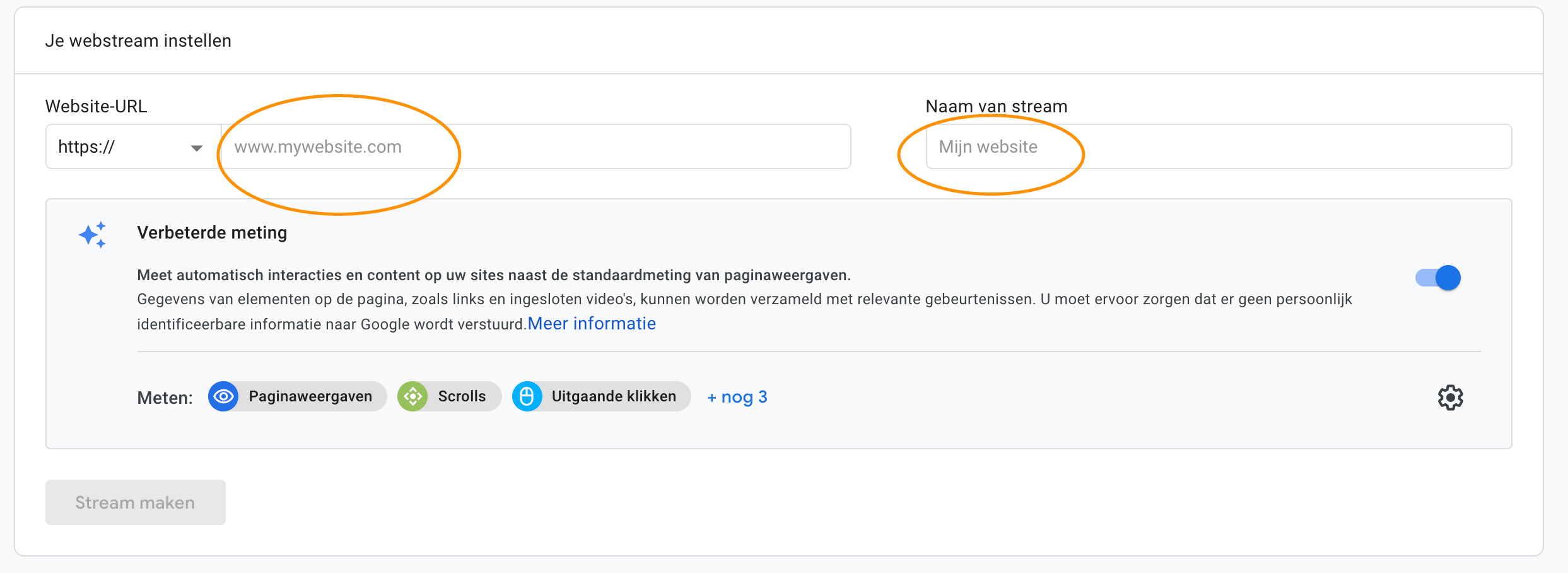
Vervolgens vul je je domeinnaam in en de naam die je aan het verzamelen van je gegevens wil geven, bijvoorbeeld: Stream van ‘bedrijfsnaam’.

Als de stream is aangemaakt komt er een nieuw scherm tevoorschijn. Deze laat je even open staan. We gaan nu aan de gang met Google Tagmanager.
3. Google Tagmanager
Google Tagmanager is een verzamelplek voor alle tags die je op een website kwijt kan. Denk hierbij aan Google Analytics, maar bijvoorbeeld ook aan de Facebook Pixel, de LinkedIn Tag of de Pinterest Tag. Tagmanager zorgt ervoor dat je maar één stukje code op de website hoeft te zetten in plaats van 5/6. Daarnaast kun je hier ook triggers maken die je weer kunt gebruiken bij het beter tracken van conversies etc. Dat gaat we hier niet behandelen, maar toch leuk om te weten.

4. Google Tagmanager instellen
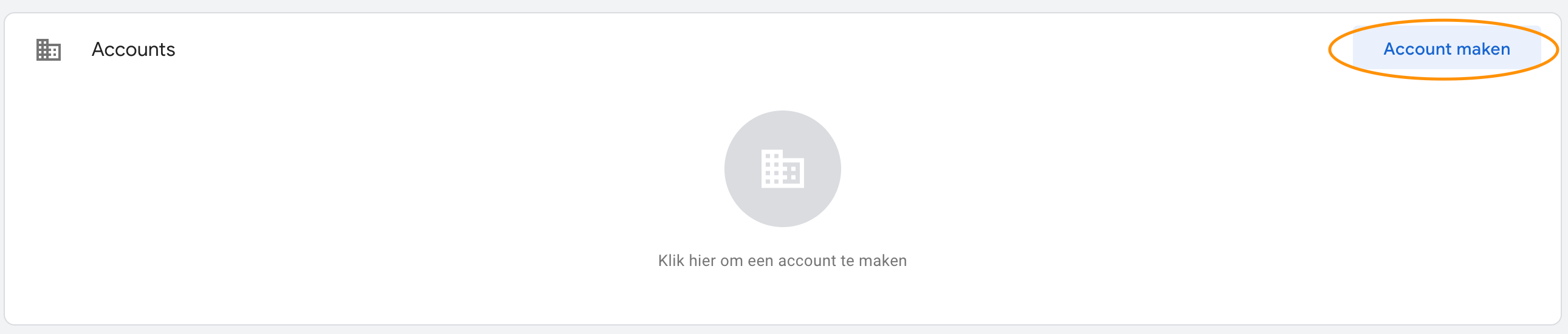
Om te beginnen met het instellen gaan we naar tagmanager.google.com. Het instellen is vergelijkbaar met Analytics, maar ook hier gaan we stap voor stap doorhen.

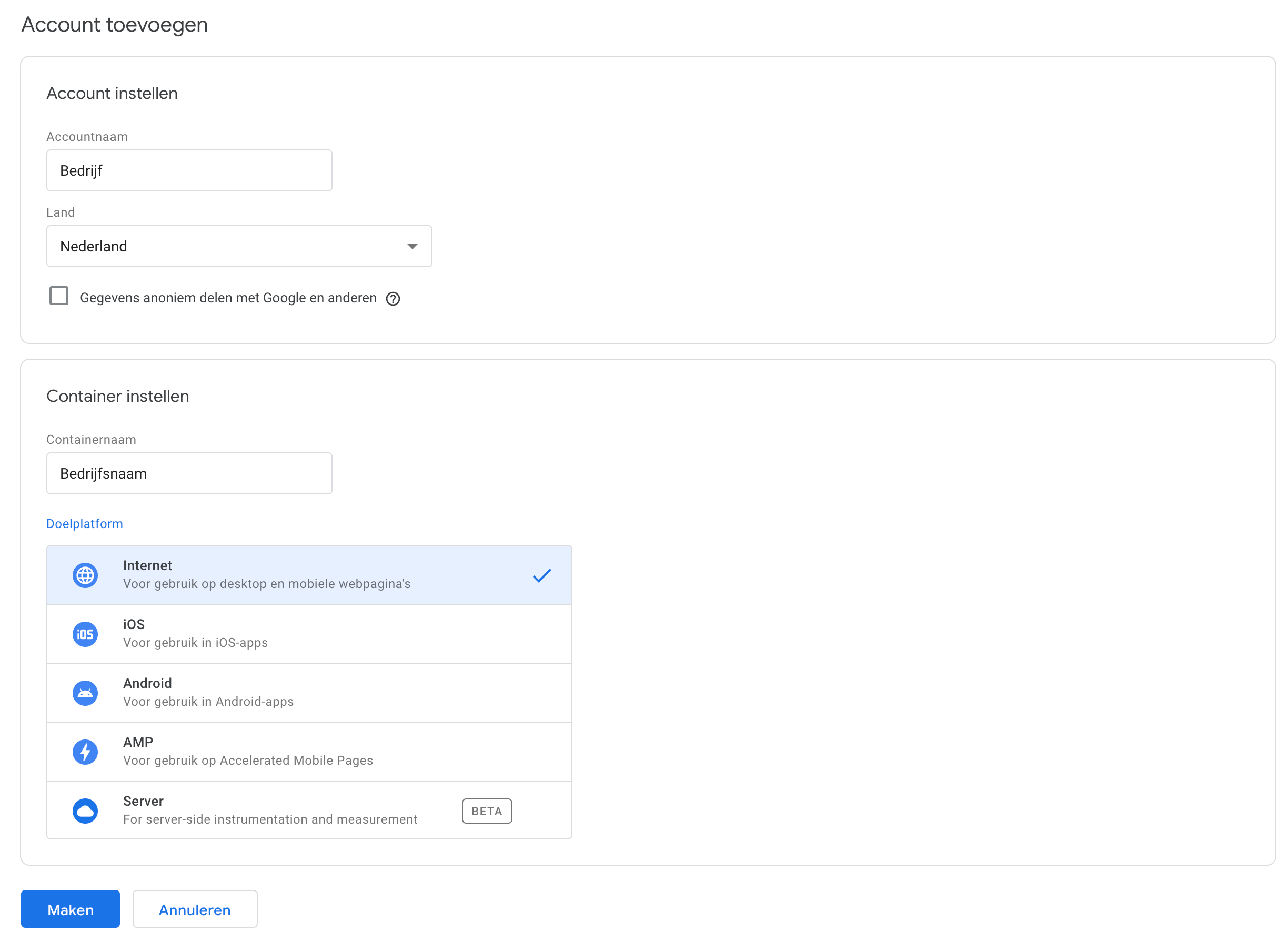
Op het volgende scherm krijg je een aantal opties te zien. Je geeft je account een naam. Bijvoorbeeld je bedrijfsnaam en je geeft aan in welk land je je begeeft. Vervolgens geef je de container een naam, ook hier kun je je bedrijfsnaam gebruiken. Daarna geef je aan waar je het voor wilt gebruiken. In ons geval is dat voor internet.

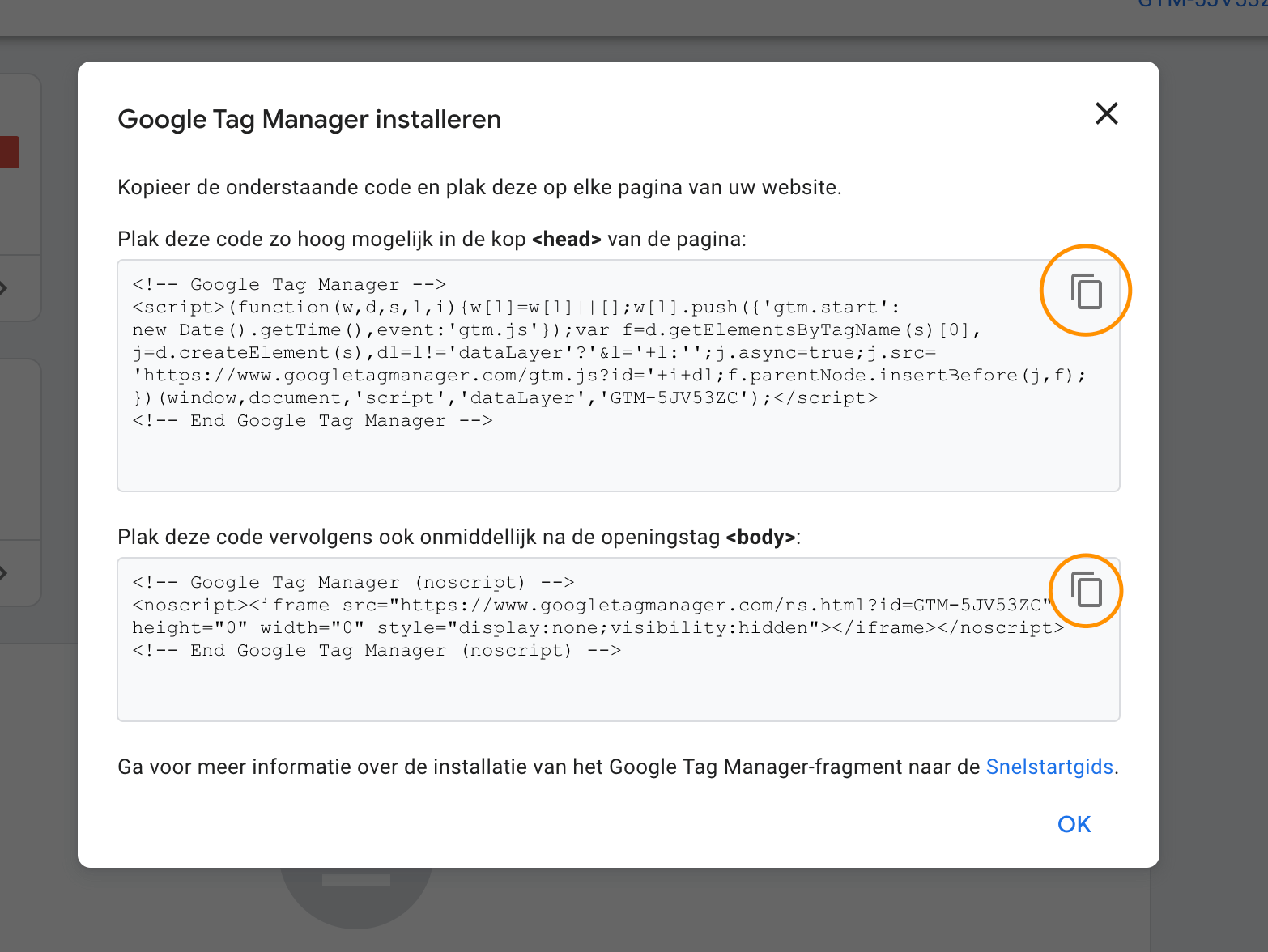
Als je alles goed hebt ingesteld, akkoord bent gegaan met de voorwaarden, kom je daarna op het dashboard van Tagmanager. Daar moet een pop-up omhoog komen, hier staan 2 codes in. Die gaan we plaatsen op onze website.

Het instellen van de codes kan een uitdaging worden als je niet weet hoe het moet, maar ik geef je een voorbeeld hoe het kan, in dit voorbeeld gebruik ik wordpress en een plugin, head and footer code, hiermee kan je makkelijk head, body en footer codes op je website implementeren.
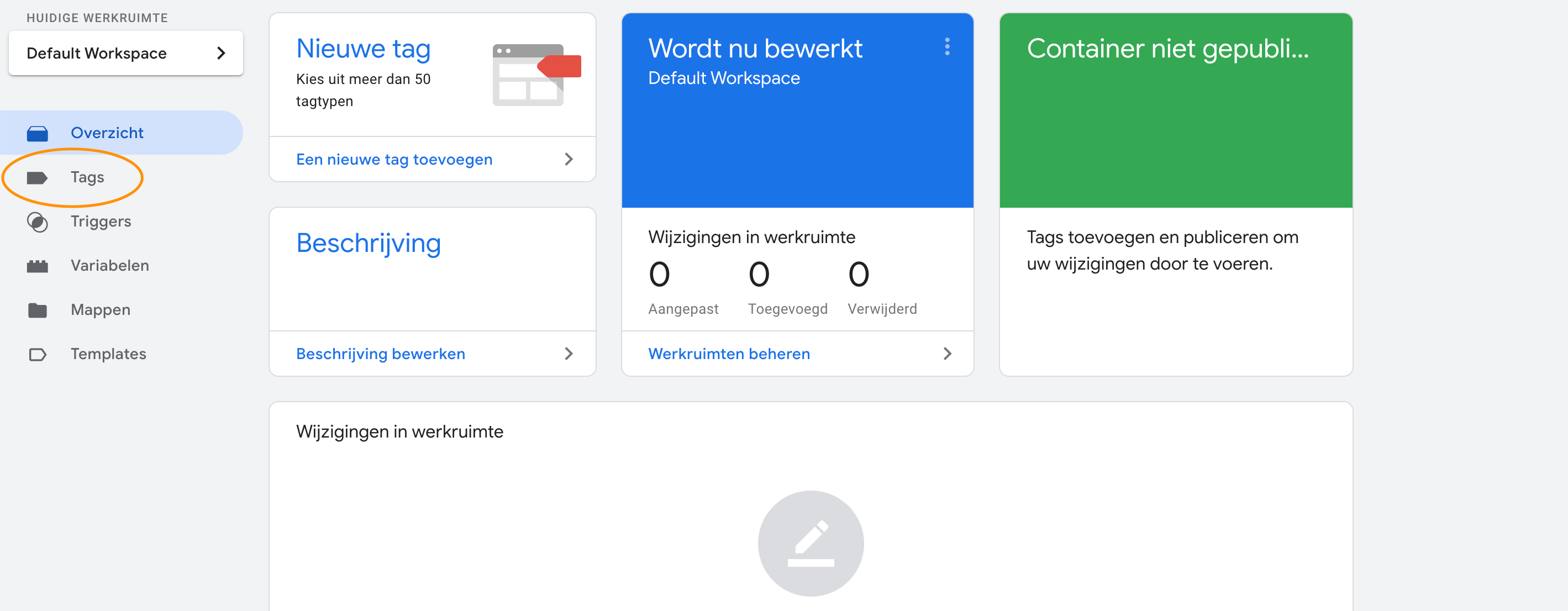
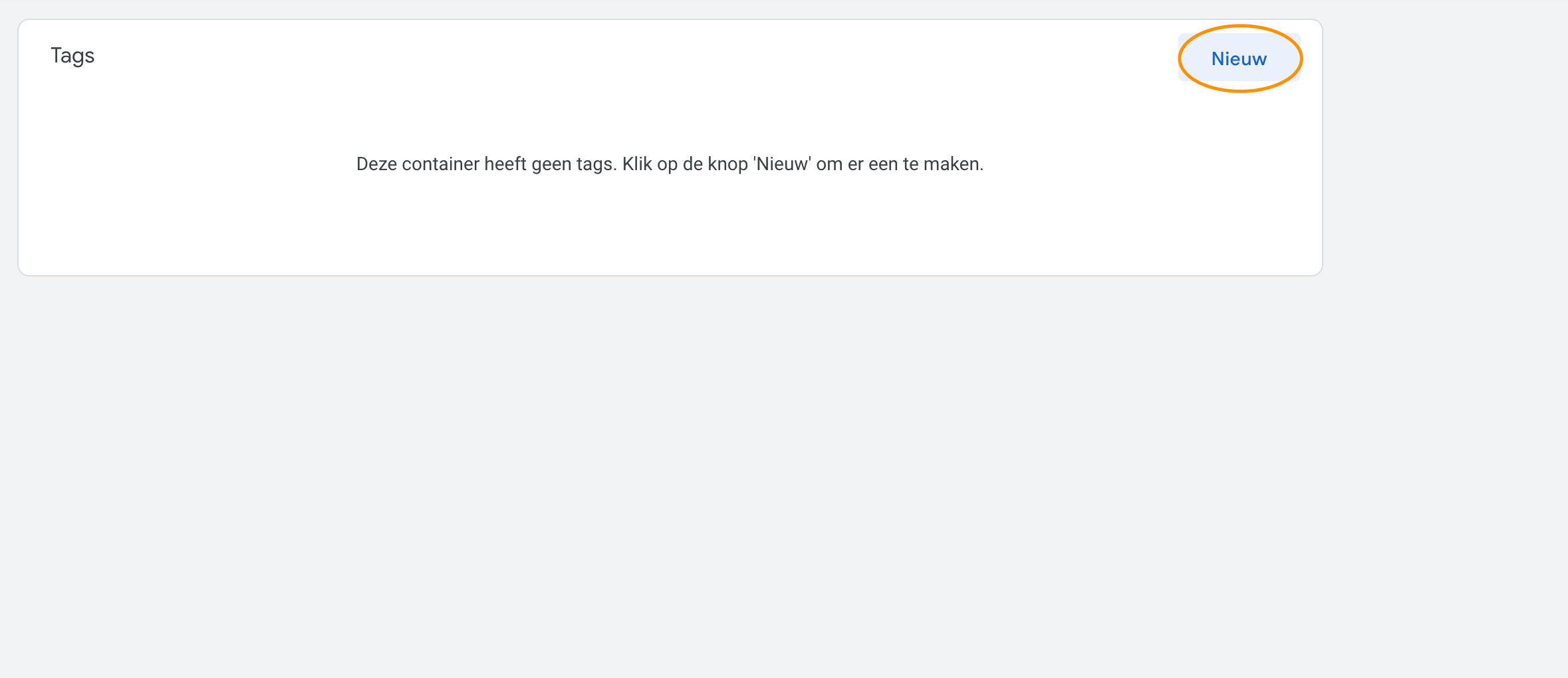
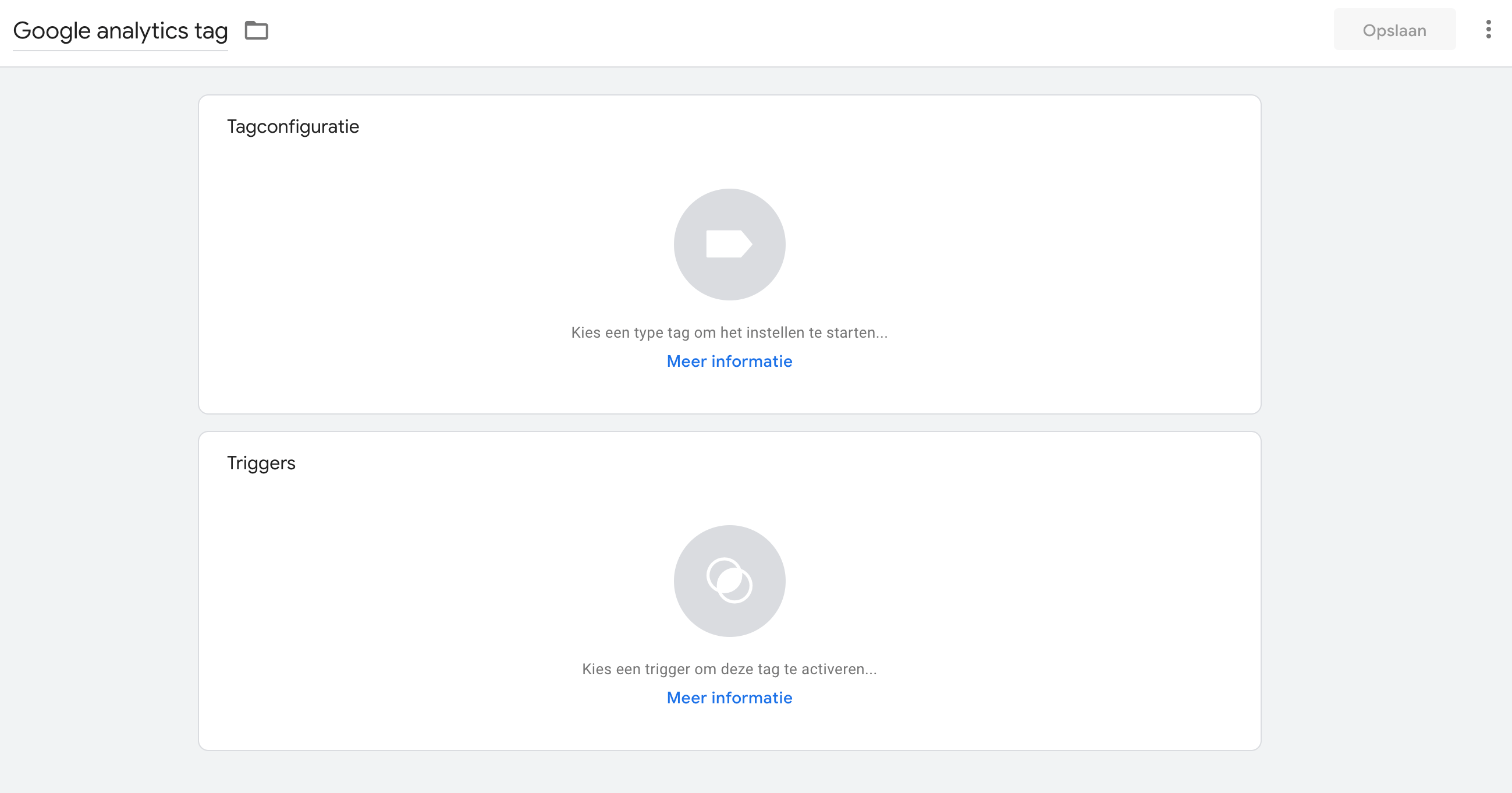
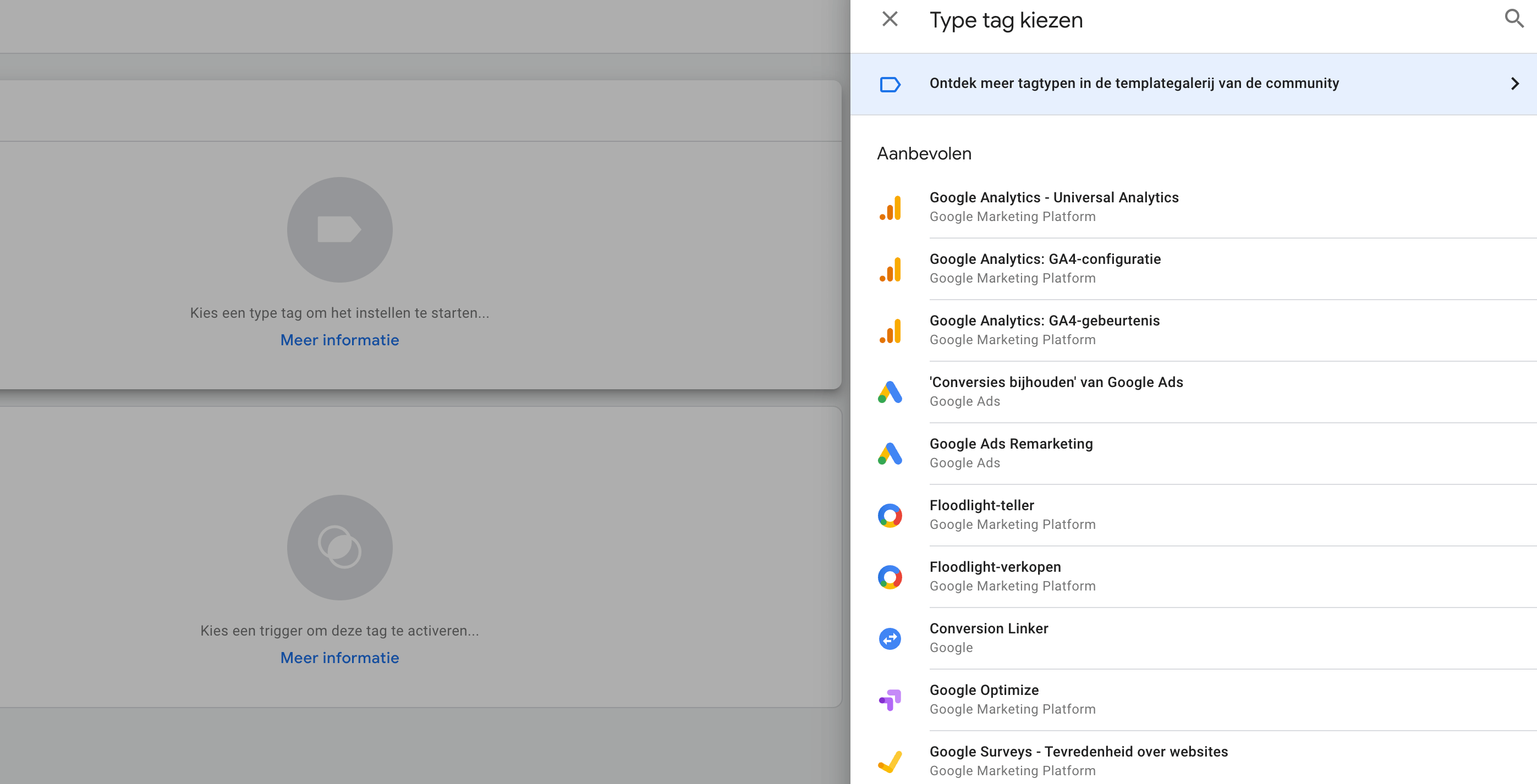
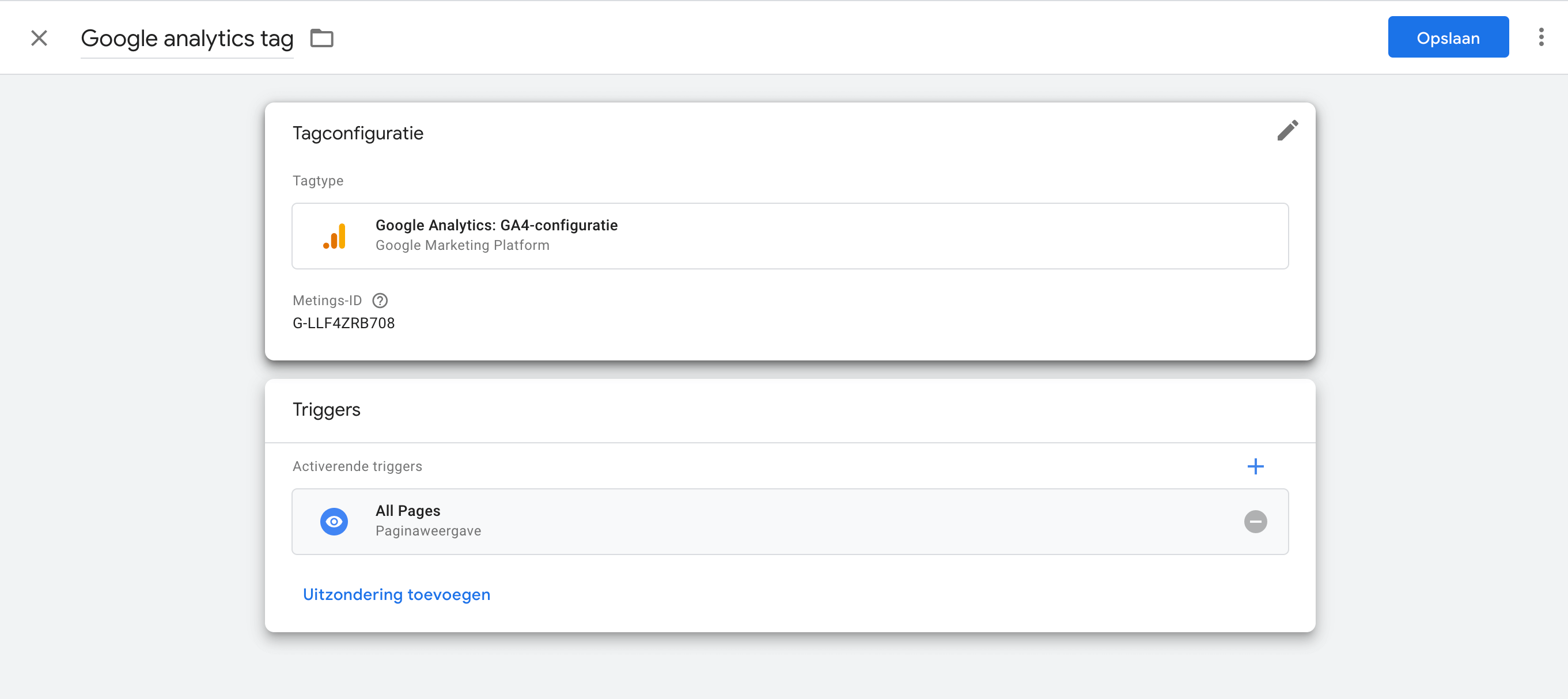
Als dit is gelukt, kunnen we Google Analytics gaan koppelen aan Google Tagmanager. Dat doe je door naar tags te gaan en vervolgens een nieuwe tag aan te maken. De tag geef je een naam, wij geven deze meestal de naam van wat het moet gaan volgen, in dit geval dus Google Analytics Tag. Als je dit hebt gedaan, moet je de tagconfiguratie instellen. Je kiest hier voor Google Analytics: GA4-configuratie. Daar moet je dan het metings-ID invoegen die je hebt verkregen bij het aanmaken van de stream eerder in Google Analytics, keer terug naar dit tablad, kopieër het metings-ID en vul deze in. Daarna gaan we de trigger instellen. Hier kies je voor de paginaweergave. Als deze staat ingesteld kun je opslaan.





Nu je alles hebt ingesteld, klik je op opslaan en keer je terug op de tags pagina. Nu klik je rechtsboven op verzenden. Geef je je versie een naam, bijvoorbeeld V1 Google Analytics. Als hij verzonden is kun je terugkeren naar Google Analytics en genieten van de mensen die op jouw website komen en precies zien waar ze vandaan komen!
Heb je vragen over het instellen van Google Analytics of Google Tagmanager of een totaal andere vraag, wij hebben jarenlange ervaring met het instellen en meten met Google Analytics. Wij nemen graag de zorgen uit handen en stellen alles in voor jou. Neem contact met ons op en wij zorgen dat alles in orde komt!
